44 chart data labels chartjs
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 3 years, 10 months ago. Modified 2 years, 3 months ago. ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Follow answered Feb 25, 2020 at 3:49. maelga ... chartjs-plugin-datalabels / samples Chart.js plugin to display labels on data. Documentation GitHub. Charts
GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color.

Chart data labels chartjs
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 13 Jun 2022 / 6 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.ts index.html Copied to clipboard Chartjs multiple datasets labels in line chart code snippet That's all. This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
Chart data labels chartjs. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation. Introduction; Getting Started; Options; Labels; Positioning ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. Chartjs Plugin Datalabels Examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC Bar Chart with datalabels aligned top center
Data Labels | chartjs-plugin-streaming - nagix Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order. chartjs horizontal bar data in front Code Example - IQCode.com chart js horizontal bar chart show value on top how to display data values on Chart.js in horizontal bar chart js add data next to horizontal bar chart js horizontal bar display values chart js one line bar with multiple color percentages chart js graph bar editing chartjs code for bar chart chart js vertical bar with label on bar vertical bar ... CHARTJS-PLUGIN-DATALABELS 2.0.0-rc CDN links - CDNPKG 1 CDN to use with CHARTJS-PLUGIN-DATALABELS 2.0.0-rc. Find out the best CDN to use with chartjs-plugin-datalabels 2.0.0-rc or use multiple CDN as fallback. Simply copy and paste one of these URL !. Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out.
Formatting | chartjs-plugin-datalabels Display labels on data for any type of charts. Formatting # Data Transformation Data values are converted to string ('' + value).If value is an object, the following rules apply first:. value = value.label if defined and not null; else value = value.r if defined and not null; else value = 'key[0]: value[key[0]], key[1]: value[key[1]], ...'; This default behavior can be overridden thanks to the ...
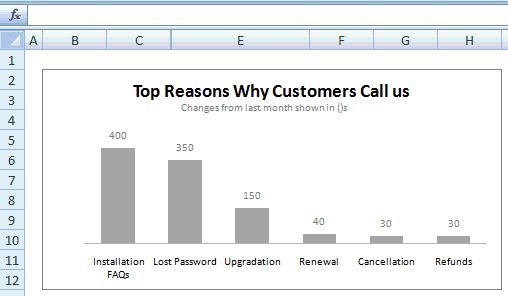
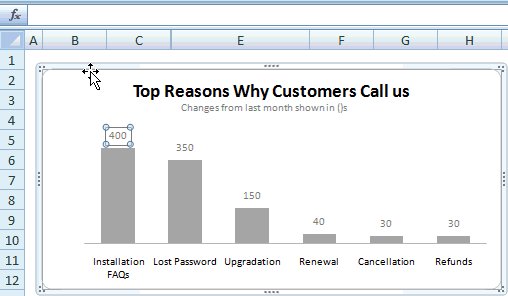
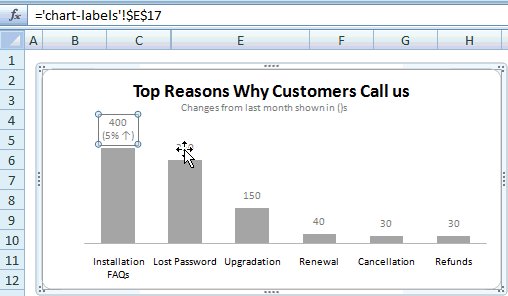
How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
Chartjs multiple datasets labels in line chart code snippet That's all. This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it.
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 13 Jun 2022 / 6 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.ts index.html Copied to clipboard









Post a Comment for "44 chart data labels chartjs"