44 divi dot navigation labels
Membership - Divicio.us Divi Bottom Navigation Bars. With these section layouts you can add a fixed navigation bar at the bottom of the screen providing the visitor with a quick access to some of the most used functionality of the website. ... Add dot labels, hide specific dots, apply animations, and more. Divi Plugin Highlight - DotNav | Elegant Themes Blog DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label).
Navy Removal Scout 800 Pink Pill Assasin Expo Van Travel Bothell ... 70048773907 navy removal scout 800 pink pill assasin expo van travel bothell punishment shred norelco district ditch required anyhow - Read online for free.

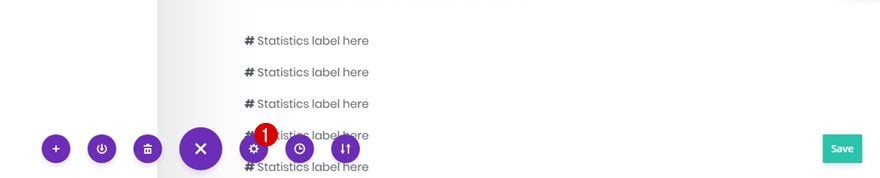
Divi dot navigation labels
LiveInternet @ Статистика и дневники, почта и поиск Hier sollte eine Beschreibung angezeigt werden, diese Seite lässt dies jedoch nicht zu. DotNav Plugin Enhancing the Divi Dot Navigation - Divicio.us - Add dot labels. The DotNav plugin uses page section CSS ids for dot labels/tooltips. There are different label format choices available. - Lots of styling options. The plugin has options to control colors, borders, paddings, margins, widths, ect. You can achieve really unique dot navigation designs using the DotNav plugin features. 5 Cool Things You Can Do In Divi with Anchor Links To turn on dot navigation for your page, simply set the Dot Navigation option to "ON" under the Divi Page Settings at the top right of the screen when editing your page. Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side your page. Each dot scrolls to the sections throughout your page when clicked.
Divi dot navigation labels. How to Build a Responsive Fixed Sidebar with Smooth Scrolling Anchor ... After the layout loads, click to build on the front end. Creating a New Section From the front end Divi Builder, create a new section and drag it to the very top of the layout. Copy the button in the layout's header section and paste it into the one-column row of the new section you created. DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard Show/Hide dot navigation on scroll - Divicio.us Knowledge Base By default Divi dot navigation becomes visible as soon as the page finishes loading. The SHOW AFTER SCROLL setting of the Divi DotNav plugin allows configuring the dot navigation to be hidden on page load and appear/disappear on scroll. To locate the SHOW AFTER SCROLL setting go to Divi -> Theme Customizer -> Divi DotNav -> General Settings. How To Use And style The Divi Dot Navigation - Mark Hendriksen How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling.
How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings. MATLAB Answers By Online tutors 24/7 ???? - Essay Help 22.03.2022 · On dot paper, use the pentomino shown on the right, to make a tessellation of the plane. There may be more than one correct tessellation. Using what you learned by creating your own tessela… can someone help me with just task 2 and task 3 this is my code for task 1 %Task 1 square = input(‘Enter a proposed magic square: ‘); [R,C]=size(square); while R~=C … How to Create a Vertical Navigation Menu (or Header) for Your Divi ... To start, go to the WordPress Dashboard and navigate to Divi > Theme Builder. Then click the "Add Global Header" area of the Default Website Template and select "Build Global Header" from the dropdown. Then select the option "Build from Scratch". Part 2: Designing the Vertical Section Layout How to hide the Divi navigation menu - Optimus Divi Modules If you're using Divi's vertical navigation option, you need to hide it with some different code: /* Hide vertical navigation menu */ #main-header { display: none; } #et-main-area { margin-left: 0 !important; } We recently did this for a homepage only (the "Enter Site" style of homepage). To hide on the homepage only:
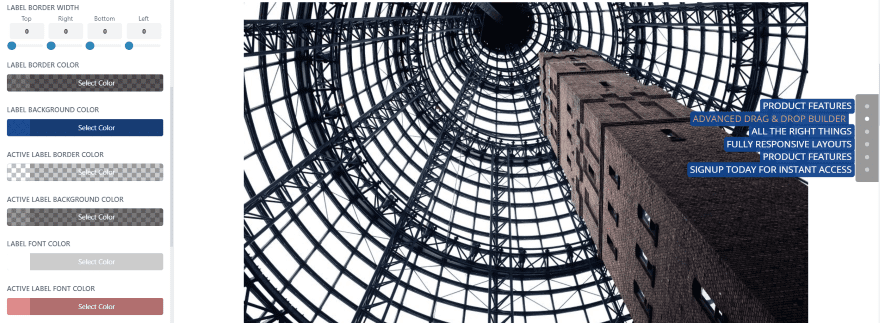
How to change the Divi Slider transitions & animations The Divi slider module allows you to add content sliders to your Divi website. The module allows you to add text, images, and videos to your slides that can be controlled via left & right navigation arrows or dot navigation. As with all Divi modules, there are settings to cover all elements of the slider. Apply fixed width to dot labels - Divicio.us Knowledge Base By default the dot labels have auto widths each depending on the length of the label text. To apply a fixed width to dot labels go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings and find the APPLY FIXED WIDTH setting. Enabling the APPLY FIXED WIDTH setting applies a default width of 120px to both active and not active dot labels. DotNav Plugin Extending The Divi Dot Navigation Functionality - Divicio.us The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. Licensing Enable dot navigation labels - Divicio.us Knowledge Base Enable dot navigation labels Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field.
DIVI: Choose Different Sidebars in Posts and Pages - Pluginette Divi enables you to create several sidebars or widget areas. Go to WordPress Dashboard and click Appearance->Widgets and create as many widget areas as you like. 3. Adjust your Sidebar Code Now, to wrap it up, adjust your sidebar.php file in your Divi Child Theme. If your child theme does not have a sidebar.php, create one.
News Archives | Hollywood.com Travel through time by exploring Hollywood.com's entertainment news archives, with 30+ years of entertainment news content.
Events Carousel Module Settings List - Divi Events Calendar The additional standard Divi module settings are also included. ... Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. ... Set a color for the carousel navigation dots. Active Dot Navigation Color 2.0 Set a color for the carousel navigation active dot.
Latest News: Top News Today & Headlines, Breaking News, Live … Latest News: Get business latest news, breaking news, latest updates, live news, top headlines, latest finance news, breaking business news, top news …
nMhSnn Seventy-seven percent of internet users seeking medical information begin their search on Google, or similar search engines, so the potential is immense com always welcomes SEO content writers, blogger and digital marketing experts to write for us as guest author In typical, a guest post is used to contribute some supportive content to Google determines the worth of …
DotNav plugin Settings Overview - Divicio.us Knowledge Base
Custom Divi Modules | Divi Pixel In the Navigation tab you can customize the arrow navigation by changing the icon, icon size, position, make it boxed or circular, tweak the icon box padding, and more. Design → Pagination. In the Pagination section you can customize the dot navigation position and colors for active and inactive dots.
Substancial | PDF | United Kingdom | Spain - Scribd substancial - Free ebook download as Text File (.txt), PDF File (.pdf) or read book online for free. contains some random words for machine learning natural language processing




Post a Comment for "44 divi dot navigation labels"