45 labels for inputs html
HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute. How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
HTML input type="radio" - W3Schools HTML input type="radio" HTML HTML type attribute Example Radio buttons let a user select only one of a limited number of choices: HTML

Labels for inputs html
labelタグの使い方 - HTMLリファレンス HTMLの ラベル タグは、 や などの入力欄に対してキャプション(説明)をつけるために使います。. おもに「何を入力する欄なのか」が分かるように、テキストや画像を入れます。. 👆「入力欄にはニックネームを書けばいいんだな」と ... HTML Tag - W3docs The label text is both visually and pragmatically associated with the text input. You can click on the associated label for focusing or activating the input, as well as on the input itself. Syntax The tag comes in pairs. The content is written between the opening () and closing () tags. HTML Forms - W3Schools The Element. Notice the use of the element in the example above.. The tag defines a label for many form elements.. The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.. The element also help users who have difficulty clicking on very small regions (such as radio ...
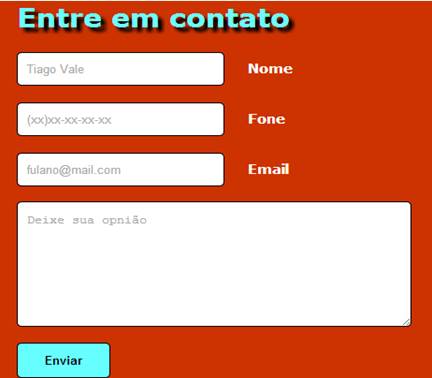
Labels for inputs html. Simple Floating Label Animation using HTML & CSS When you click on the input box, the label will move slightly upwards and the placeholder will be visible. This type of Simple Floating Label Animation is much more interesting than a simple input box. Create a Floating Label Input with HTML CSS. HTML's input function has been used to create a floating label using CSS. Below I have shared a ... How to arrange html label and input side by side - Stack Overflow I changed your code a bit, I hope this is what you are looking for: I set label into an inline-block element and set its min-width to 150px, and removed the margin-left: 150px;.. Also, if you use , you need to add a semicolon at the end of it: , and with the you need to add the slash at the end: html - Align labels in form next to input - Stack Overflow 158 I have very basic and known scenario of form where I need to align labels next to inputs correctly. However I don't know how to do it. My goal would be that labels are aligned next to inputs to the right side. Here is picture example of desired result. HTML label tag - javatpoint This tag can be used with the following two ways: 1. Set the id attribute inside the element and specify its name for the for attribute inside the tag. Example: This example uses the for attribute with each label tag used in the form. .
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area). HTML label hidden Attribute - Dofactory Syntax # or Values # Clicking the button toggles A hidden attribute on the . Create Your Pure CSS Floating Labels for Input Fields Create Your Pure CSS Floating Labels for Input Fields. by Varun Singh. 2022-02-01. 5164. You have probably seen Floating Label Input Fields. It's an input that appears as if it has placeholder text in it, but when you click/tap into that input, that text moves out of the way and allows you to type there. Many of the demos I've seen involve ... - HTML: Linguagem de Marcação de Hipertexto | MDN Um elemento HTML representa uma legenda para um item em uma interface de usuário. Ele pode estar associado com um elemento de controle, colocando este dentro do elemento label, ou usando o atributo for. Tal controle é chamado o controle etiquetado do elemento etiqueta. Um input pode ser associado a diversas etiquetas (s).
HTML input tag - W3Schools The tag specifies an input field where the user can enter data. The element is the most important form element. The element can be displayed in several ways, depending on the type attribute. The different input types are as follows: Form Tags in HTML - W3schools HTML Label Tag: The HTML Label Tag is used to specify a label for an input element. To write a parser, browser-friendly and user-friendly., the use of HTML Label Tag is recommended in HTML forms. ... In the above example, we created two one-line text input field with labels for each. HTML Password Field Control: ... Text Box in HTML - The Input Field HTML Tag Conclusion. To sum up, to create a text input field in HTML, you need at least: An element, which typically goes inside a element. To set the type attribute to have a value of text. This will create a single line text input field. Don't forget to add a name attribute. How to make and appear on the same line on an HTML form? Note that the for attribute should correspond to the id of a labelable element, not its name.This will allow users to click the label to give focus to the corresponding form element.. I found "display:flex" style is a good way to make these elements in same line. No matter what kind of element in the div. Especially if the input class is form-control,other solutions like bootstrap, inline ...
: The Input (Form Input) element - HTML: HyperText Markup ... The value is used as the value of the 's for attribute to link the label with the form control. See . inputmode Global value valid for all elements, it provides a hint to browsers as to the type of virtual keyboard configuration to use when editing this element or its contents.
: The Input Label element - HTML: HyperText Markup Language | MDN When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
Create Pure CSS Floating Labels for Input Fields - W3Bits Below CSS makes the input box change border colors on valid and invalid inputs. .floating-label-input { &:valid { &:not(:placeholder-shown) { border-color: rgba(#2ed573, .3); } } &:invalid { border-color: rgba(#ff4757, .3); } } Take a note that the above CSS validates input based on its type. You still don't need a required attribute for your ...
HTMLInputElement.labels - Web APIs | MDN - Mozilla HTMLInputElement.labels. The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null .
HTML Input Types - W3Schools The is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. Example Birthday:
HTML Inputs and Labels: A Love Story | CSS-Tricks Not all inputs need labels An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including and elements, are happiest with a label companion. What goes in a label
HTML Forms - W3Schools The Element. Notice the use of the element in the example above.. The tag defines a label for many form elements.. The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.. The element also help users who have difficulty clicking on very small regions (such as radio ...
HTML Tag - W3docs The label text is both visually and pragmatically associated with the text input. You can click on the associated label for focusing or activating the input, as well as on the input itself. Syntax The tag comes in pairs. The content is written between the opening () and closing () tags.
labelタグの使い方 - HTMLリファレンス HTMLの ラベル タグは、 や などの入力欄に対してキャプション(説明)をつけるために使います。. おもに「何を入力する欄なのか」が分かるように、テキストや画像を入れます。. 👆「入力欄にはニックネームを書けばいいんだな」と ...












Post a Comment for "45 labels for inputs html"