42 chart js bar labels
How to fix bars in Chart.js with long labels - Stack Overflow You were using ChartJs version 2.1.3 in your JSFiddle, which does not seem to handle multiline labels You can use multilines labels with the following solutions: var dates = [ ["Some l-o-o-o-o-", "o-o-o-o-o-o-o-", "n-n-n-n-n-n-g-g-g-", "g-g-g-g label"], "DDD", ["EEE", "FFF", "GGG"], "HHH", "III"]; Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02.06.2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with …

Chart js bar labels
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ... Bar Chart | Chart.js 03.08.2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ...
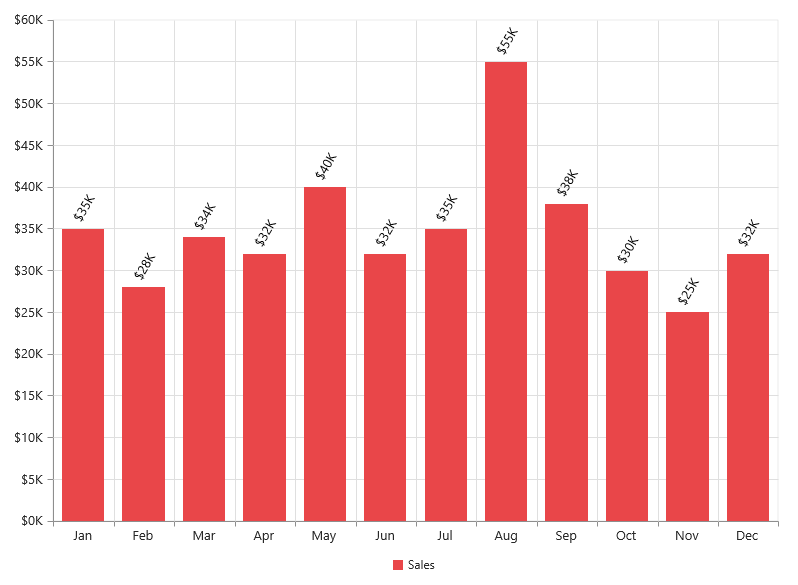
Chart js bar labels. Show values on top of bars in chart.js - Stack Overflow Labels can be added to your charts simply by importing the plugin to the js file e.g.: import 'chartjs-plugin-datalabels'. And if you want to apply it values on top (globally), simply set these options in your code: Chart.defaults.global.plugins.datalabels.anchor = 'end'; Chart.defaults.global.plugins.datalabels.align = 'end'; Stacked Bar Chart with Groups | Chart.js Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks. Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. javascript - Chart.js label on bar - Stack Overflow It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center. IntercityHotel - 4 HRS star hotel in Dresden (Saxony) Hotel partners displayed with an inspection label have installed enhanced protective measures in their establishments to mitigate the spread of COVID-19. ... Relax and treat yourself to snacks and cocktails at the bar in the evening. Service & facilities Reception (lobby) Elevator; Public Internet terminal Hourly rate 0 EUR; Car park is ...
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, … City Hotel Dresden Radebeul - 4 HRS star hotel in Radebeul (Saxony) Hotel data. Hotel built in 1997, Last partial renovation 2007, Number of floors 2, Total number of rooms 126, Number of single rooms 6, Number of double rooms 120, Number of apartments 0, Number of rooms with air conditioning 126, Hotel open all year round, Reception manned 24 hours a day, Earliest check-in 15:00, Latest check-out 12:00, Multilingual staff on hand 24 hours a day, English ... stackoverflow.com › questions › 40056555javascript - Destroy chart.js bar graph to redraw other graph ... If you have many charts on one page them building a data structure to save lists of existing charts is complicated. It's easier in chart.js 3.5.0 to test to see if the chart canvas is already used or not. No separate data structures required: // Chart may previously have been shown or not, so the chart may need creating or updating. chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. 4x0s9 anshuman-anand React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts Ramomjcs bkxkz
tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js:
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Bar Charts | Google Developers 03.05.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and …
Hotel Autograph Collection Gewandhaus Dresden - HRS Hotel partners displayed with an inspection label have installed enhanced protective measures in their establishments to mitigate the spread of COVID-19. ... the Kreuzkirche (church) and the popular bar district, Weiße Gasse. Thanks to optimal travel connections on public transport, you can easily reach attractions, such as the Frauenkirche ...
Can't get bar chart colors in Chart js working in React Js This is my first time working with Chart Js and I managed to get it displaying on my page but the keys 'label', 'backgroundColor', 'borderColor', and 'borderWidth' won't display. The keys 'labels' and 'data' work just fine as I can see the labels and the bars in the chart. I tried assigning the non-displaying keys to variables just like 'labels ...
Bar or Column Chart with Chart.js | Hands-On Data Visualization View data and code , created by HandsOnDataViz with Chart.js. Figure 11.1: Bar chart with Chart.js: explore the interactive version . To create your own bar or column chart with CSV data using our Chart.js template: Go to our GitHub repo that contains the code for the chart in Figure 11.1, log into your GitHub account, and click Use this ...
Stacked Bar Chart | Chart.js 03.08.2022 · config setup actions ...
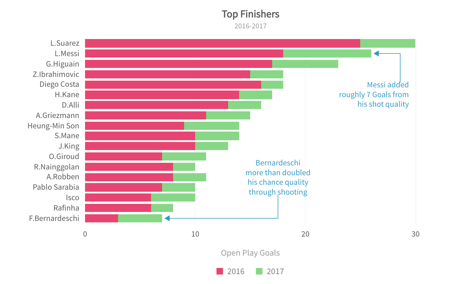
› docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Bar Chart | chartjs-plugin-annotation Annotations for Chart.js. chartjs-plugin-annotation. Home API Guide Samples GitHub (opens new window) Home API Guide Samples GitHub (opens new window) Intro; Box annotations. Ellipse annotations. Label annotations. Line annotations. Point annotations. Polygon annotations. Charts. Bar Chart; ... const config = {type: 'bar', data, options ...
Angular Chart Component with 30+ Charts & Graphs | CanvasJS CanvasJS Angular Chart Component lets you visualize data using 30+ chart types like bar, line, area, pie, financial, etc. It has simple API to easily customize look & feel as per your application's theme. Angular Chart Library includes all the popular charts like line, column, area, bar, pie, etc. Below are some of the example on how to create ...
Area Chart Guide & Documentation – ApexCharts.js To enable stacking of a chart, you should set the following configuration chart: { stacked: true } View the full example of a Stacked Area Chart. Using area in a combo chart. With ApexCharts, you can plot area series with other chart types. The below examples give an idea of how an area series can be combined with other chart types to create a ...
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
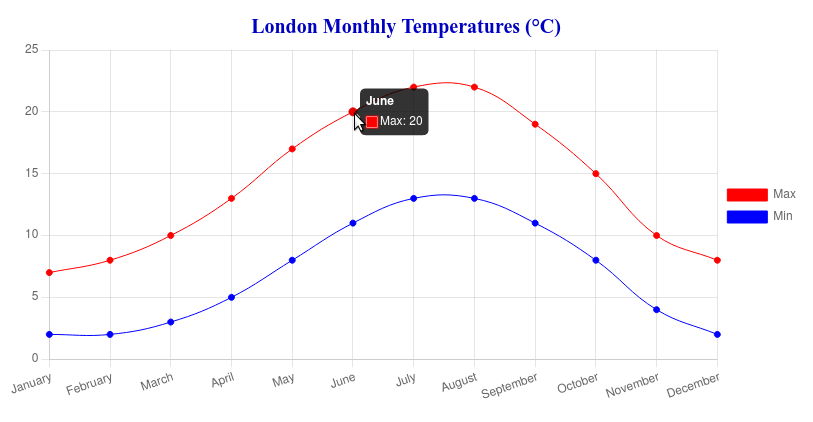
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
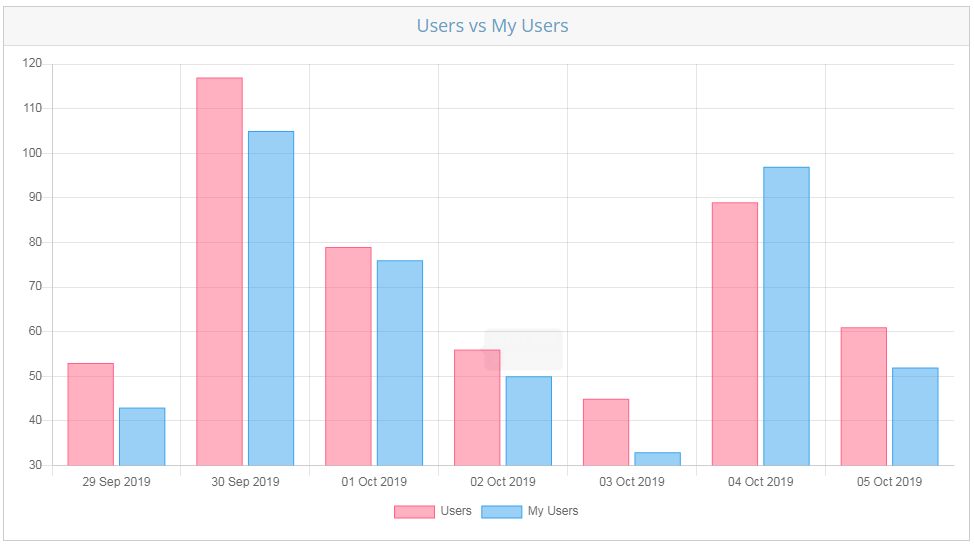
Bootstrap 5 Bar Chart - AdminKit Bootstrap 5 Bar Chart Bar Chart. A bar chart is the best tool for displaying comparisons between categories of data.
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Chart.js is an open source JavaScript library that is used for data visualization that supports up to eight different charts including the bar chart, line chart, area chart, pie chart, bubble chart, radar chart, polar chart, and scatter chart. For this tutorial, we will be focusing on the bar chart, line chart, and pie chart, and at the end of ...
› docs › latestStacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS (requires at least 1.4.x) Chart.js ...
Hotels in Dresden (Saxony) - Top deals at HRS - Page 2 About 139 cheap hotels in Dresden Free cancellation until 6 p.m. 24h goodwill service and telephone advice Free services for HRS guests - Page 2
developers.google.com › docs › galleryBar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ...
Bar Chart | Chart.js 03.08.2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ...
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats







































Post a Comment for "42 chart js bar labels"