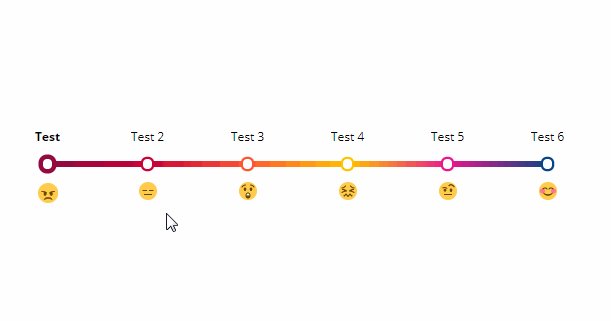
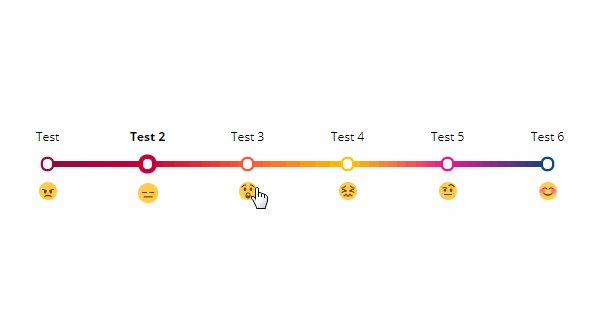
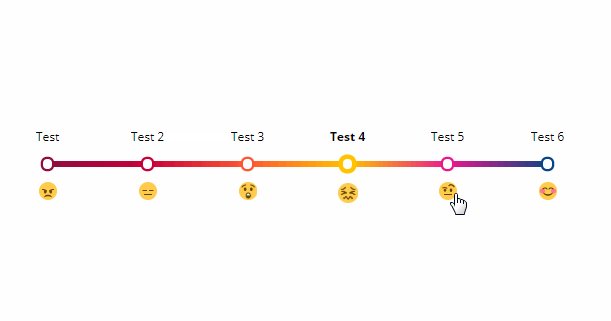
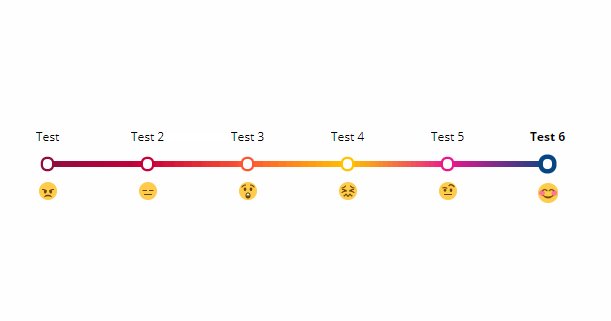
42 bootstrap 4 range slider with labels
show value of slider bootstrap range Code Example bootstrap 4 range slider with value and color; bootstrap 4 range slider css; bootstrap 4 date sliders; bootstrap 3 slider range; bootstrap 4 year range slider; bootstrap 4 range slider with value; bootstap range slider show value; boostrap 5 range slider; add dots in slider bootstrap; bootstrap 4.6 range slider; bootstrap range slider only 5 steps Bootstrap 5 Range - W3Schools To style a range menu, add the .form-range class to the input element with type="range": Custom range. Default range.
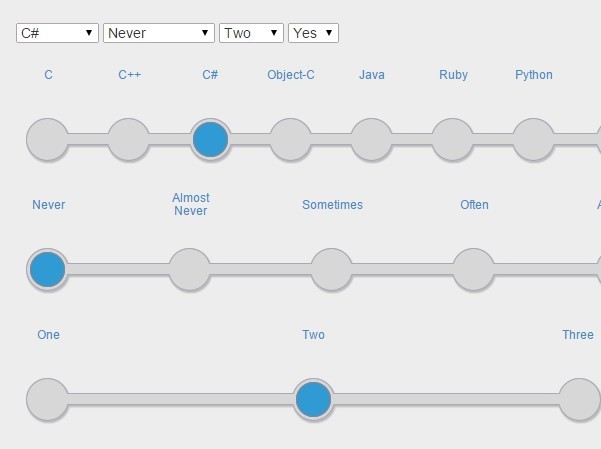
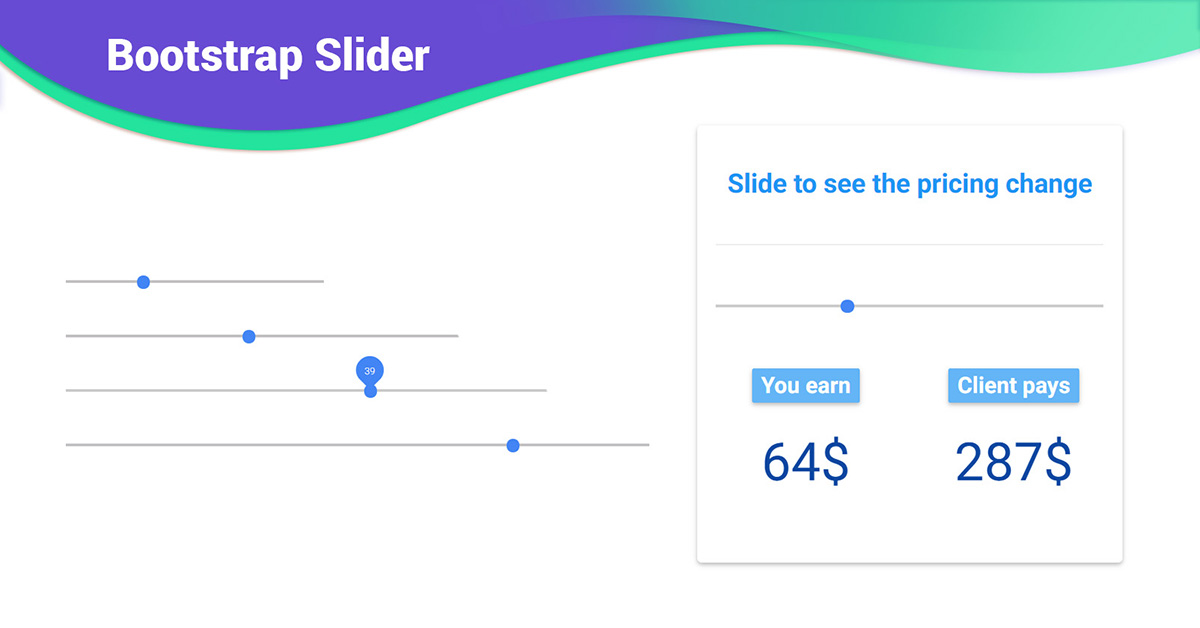
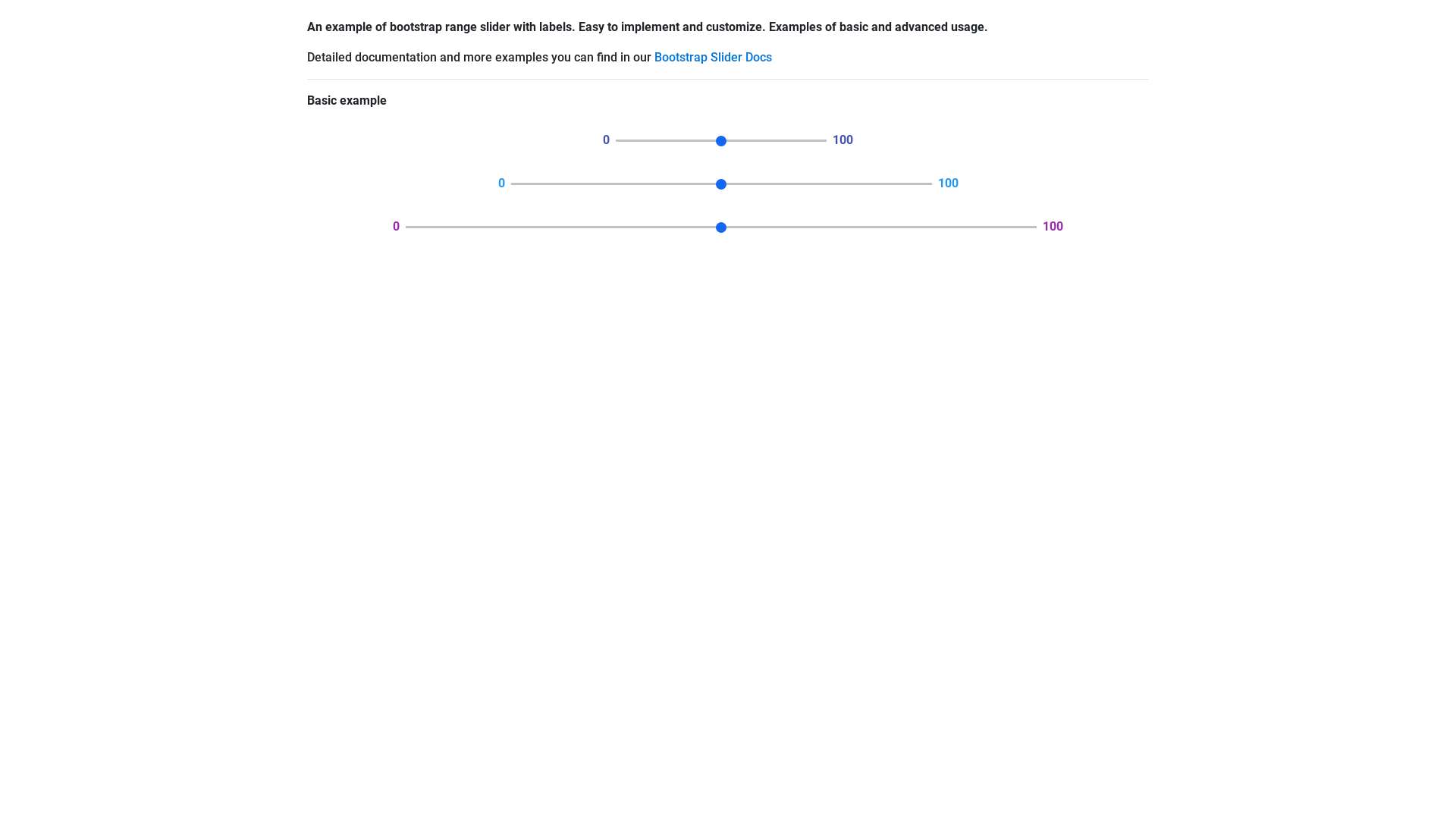
Slider for Bootstrap Examples Page - Seiyria Slider with single value and label: Range slider with multiple labels: HTML Example slider label Example low value Example high value

Bootstrap 4 range slider with labels
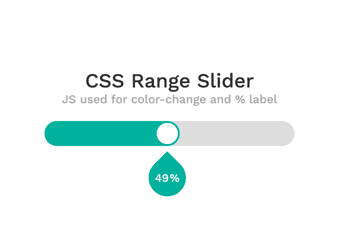
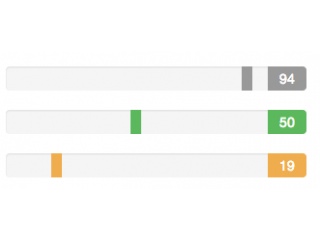
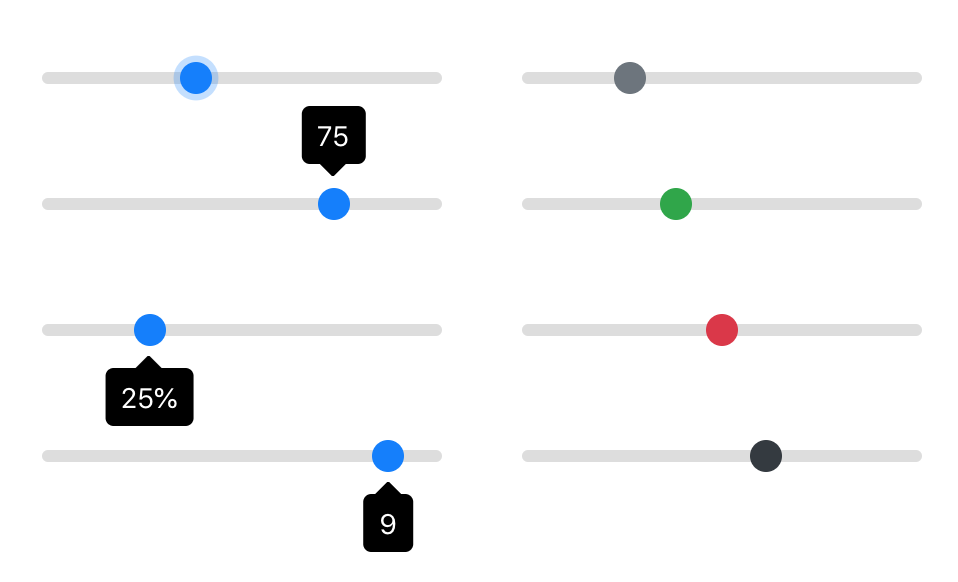
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html. Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
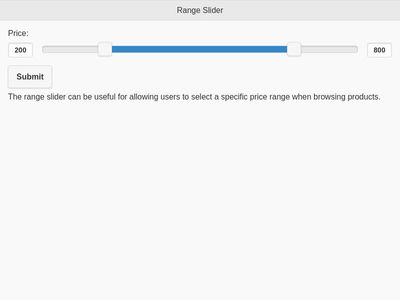
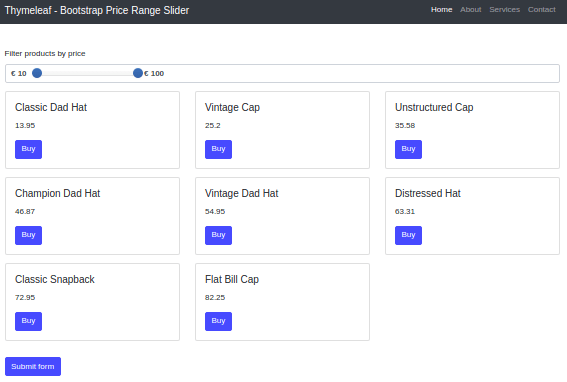
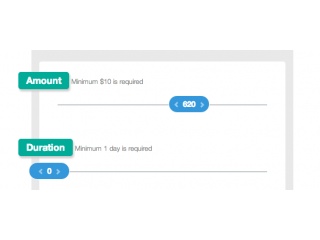
Bootstrap 4 range slider with labels. 4 Free Bootstrap Price Range Sliders - DesignersLib.com Bootstrap Price Range Sliders, Free Price Range Sliders, Bootstrap Price Range Slider Plugin Free Download getbootstrap.com › docs › 5Range · Bootstrap v5.0 Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it. › bootstrap › bootstrapBootstrap - Interview Questions - tutorialspoint.com Bootstrap can be used as −. Mobile first approach − Since Bootstrap 3, the framework consists of Mobile first styles throughout the entire library instead of in separate files. Browser Support − It is supported by all popular browsers. Easy to get started − With just the knowledge of HTML and CSS anyone can get started with Bootstrap ... ordinarycoders.com › blog › articleBootstrap 5.0 Form Field Cheat Sheet - ordinarycoders.com Jan 01, 2021 · Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input. Setup Bootstrap 5.0 in an HTML file. How to use the Bootstrap 5.0 CDN < html lang = " en ...
price range slider bootstrap 4 Code Example - codegrepper.com bootstrap 4 range slider jquery; bootstrap 4 year range slider; bootstrap 4 3 1 slider; age range slider with values bootstrap; bootstrap 3 slider code; bootstrap range slider with labels; bootstrap 5 slider range; bootstrap range slider options; bootstrap range slider with fill; bootstrap range slider with values numbers; bootstrap min max ... mdbootstrap.com › docs › b4Bootstrap 4 Multi-range slider - examples & tutorial. Show code Edit in sandbox Direction You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties Range Sliders | Bootstrap Based Admin Template - Material Design Set up range with fractional values, using fractional step -12.8 12.8 -3.2 3.2 -3.2 — 3.2 -12.8 -6.4 0 6.4 12.8. Set up you own numbers 0 1 000 000 10 100 000 10 — 100 000 0 10 100 1 000 10 000 100 000 1 000 000. Using any strings as your values zero ten 0 0 five zero one two three four five six seven eight nine ten. github.com › Mobirise › MobiriseGitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. bootstrap range slider with labels, price range slider bootstrap. Hostinger wp Hosting + Free Domain: ₹ 149.00 /mo Get Offer. Html tags; Snippets; Q & a. java question and answer for interview. Full Form; Range slider bootstrap 5 - yxasxz.magicears.shop The npm package react- bootstrap - range - slider receives a total of 7,783 downloads a week. As such, we scored react- bootstrap - range - slider popularity level to be Small. Based on project statistics from the GitHub repository for the npm package react- bootstrap - range - slider , we found that it has been starred 45 times, and that 0 other projects in. Range Slider With Custom Handles Labels Scales - rangeSlider.js How to use it: 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider › howto › howto_website_bootstrap4How TO - Make a Website with Bootstrap 4 - W3Schools Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use. Note: There is also a Bootstrap 3 and Bootstrap 5 (newest) version. Note: If you don't know Bootstrap, we suggest that you read our Bootstrap 3 Tutorial, or our Bootstrap 4 Tutorial.
Bootstrap Multi Range Slider - examples & tutorial Example. dispose. Disposes a multi range slider instance. sliderInit.dispose () getInstance. Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance (mySlider) getOrCreateInstance. Static method which returns the multi range slider instance associated to a DOM element or ...
bootstrap range slider in ReactJS in jsx | QueryThreads I want to select a range with two sliders in bootstrap-react . i have done this but it doesn't work. render: function { return ( < input type = "range" value = {this.props.value} min = {this.props.min} max = {this.props.max} on Input = {this.props.handle Change} step = {this.props.step} />); } . but i want two range sliders.what i have to do now? i want to select values according to the slider ...
mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter.
How To Create Range Sliders - W3Schools Creating a Range Slider Step 1) Add HTML: Example
range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ...
Bootstrap Labels - free examples, templates & tutorial Range slider with labels Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox Stats Sections Badges Input Fields Sizing
Range slider bootstrap 5 - tdvuty.magicears.shop Bootstrap multi- range slider Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5 . We recommend migrating to the latest version of our product - Material Design for Bootstrap 5 . Go to docs v.5 This plugin allows to create more >ranges than one.
Bootstrap 4 Input Groups - W3Schools Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type="text" and one of type="password".
Bootstrap range slider with displayed values - Stack Overflow Slider HTML: Minimum price 500000
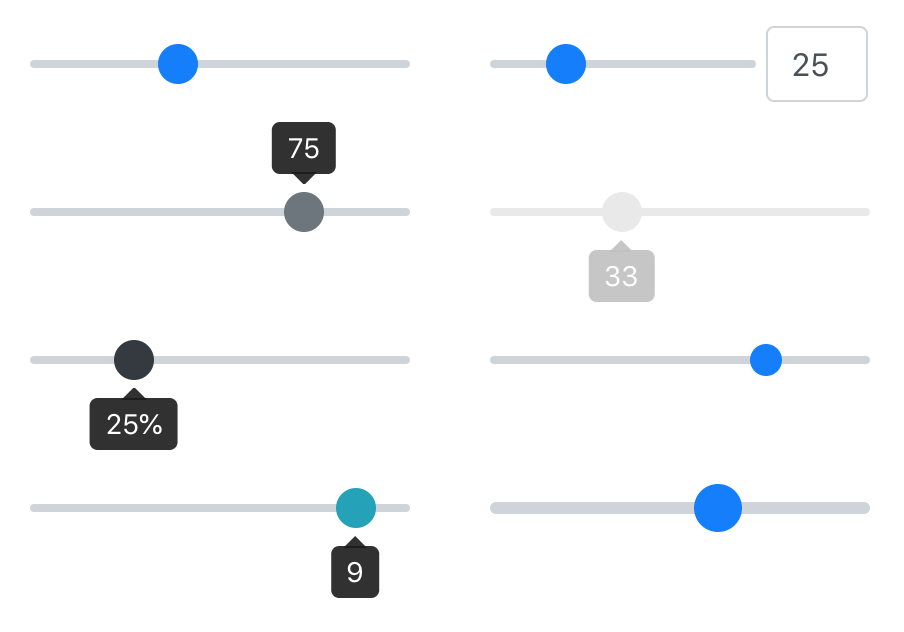
jQuery Range UI Slider With Labels - Tuts Make Now we need to initialize the jQuery range slider. You can see the below: 1 2 3 4 5 Ex 1 - Minimum range of slider If you want to set the minimum range of slider, you can follow the below steps: You need to include the below html and script code for minimum range slider: 1 2
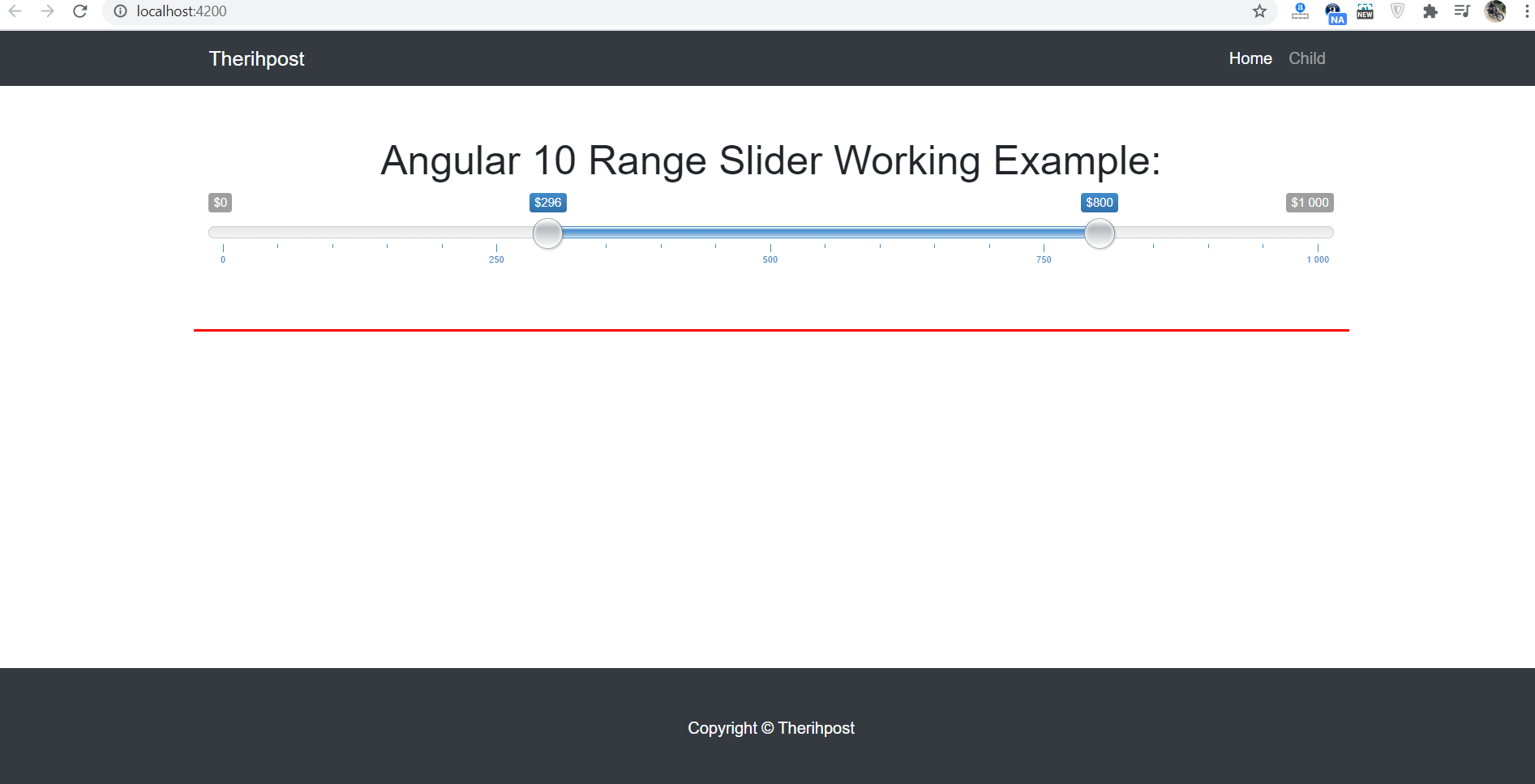
How to Implement Range Slider in Angular - The Code Hubs getRange (event: any) { this.rangeValue = event.target.value; } let's understand what the above code will do and how can we use it. The HTML file creates Range Slider and Input box. Whatever value we set on Range Slider we can See in Input Box and whatever value we type in Input box it will set on range Box.
Bootstrap range slider with tooltip - gijwm.collegelifecoach.info I'm using Chrome 47 for Windows and a range slider with split tooltips which are also set to always show. Until I click on the slider the tooltips are always misaligned, then they jump to the correct place. This is within a bootstrap mod..Bootstrap-Slider: jQuery Bootstrap Range Slider.January 24, 2016 | Bootstrap, Plugins.A complete rewrite of the original bootstrap-slider by Stefan Petre.
Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html.
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider






































Post a Comment for "42 bootstrap 4 range slider with labels"