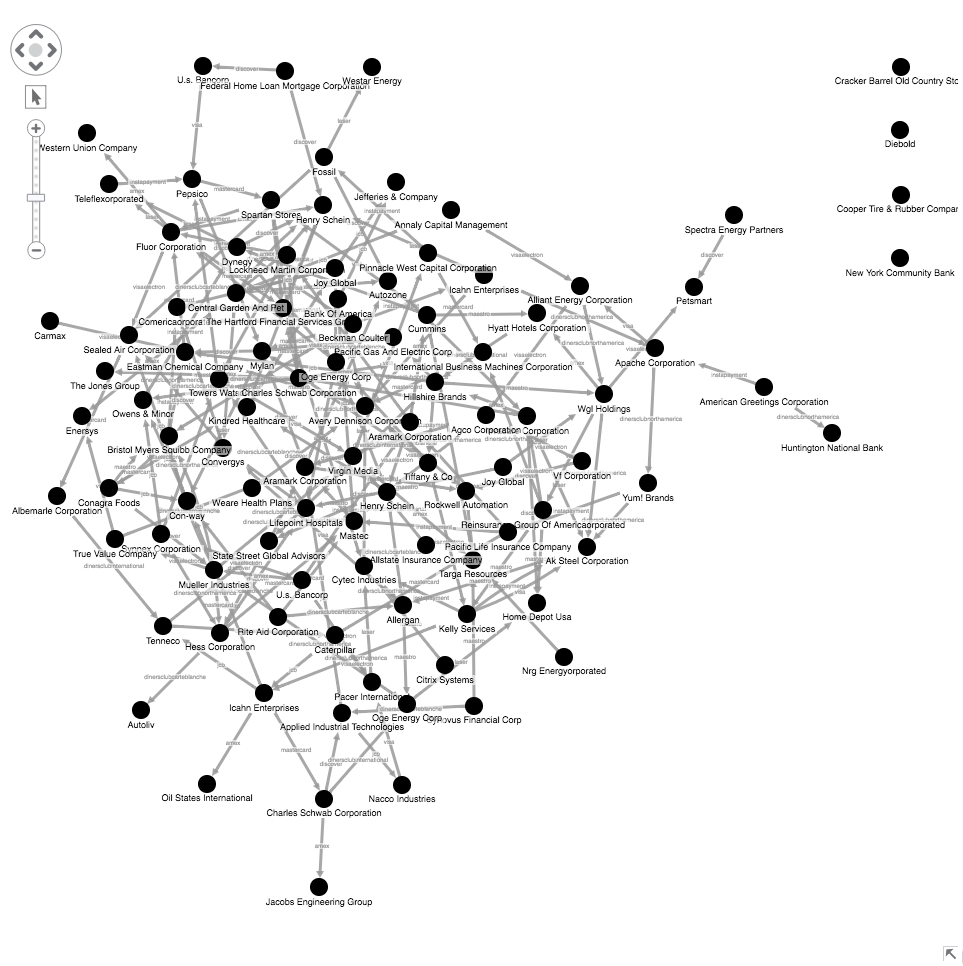
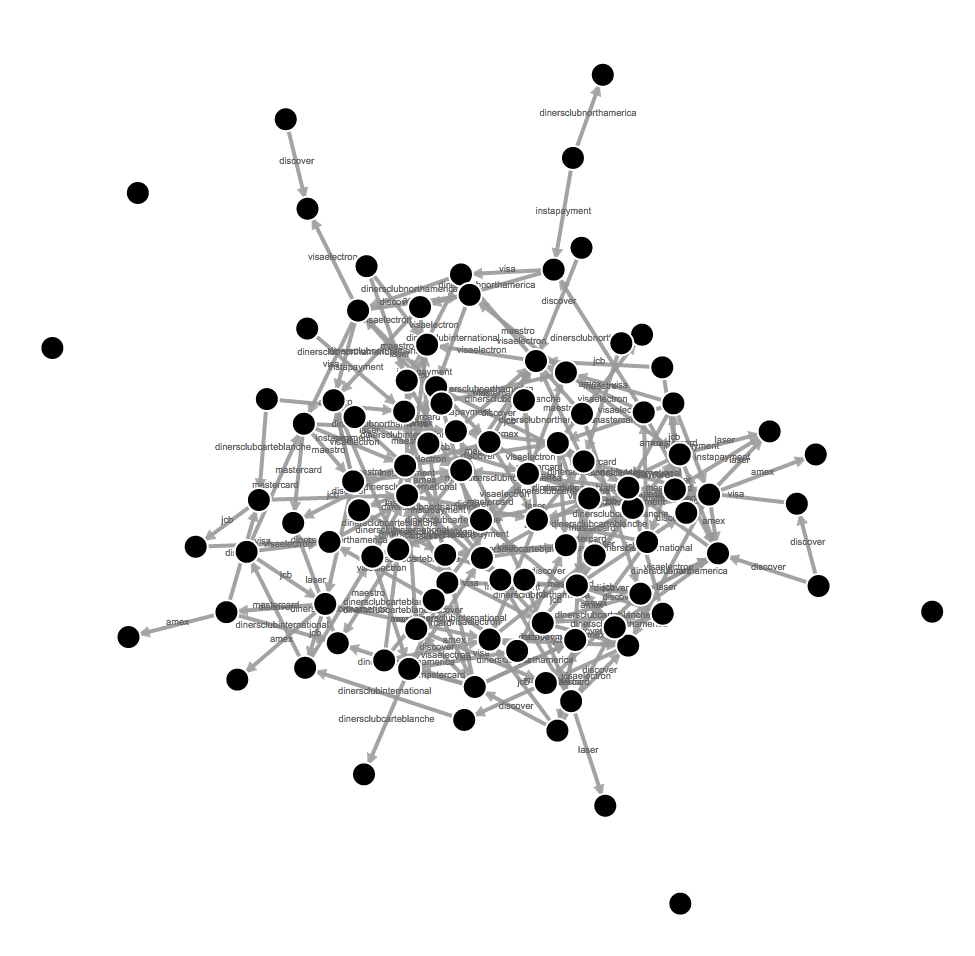
44 d3 force directed graph with labels
Data visualization in Angular using D3.js - LogRocket Blog 30.7.2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you’ll look at the relationship between the year that each framework was released and the number of stars it … Introduction to Network Analysis with R - Jesse Sadler 25.10.2017 · Thomas M. J. Fruchterman and Edward M. Reingold, “Graph Drawing by Force-Directed Placement,” Software: Practice and Experience, 21 (1991): 1129–1164. ↩︎. The rm() function is useful if your working environment in R gets disorganized, but you do not want to clear the whole environment and start over again. ↩︎
GitHub - vasturiano/force-graph: Force-directed graph rendered … force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.

D3 force directed graph with labels
react-d3-graph 2.6.0 | Documentation - GitHub Pages Name Description; node.color string (default "#d3d3d3") : 🔗 🔍 this is the color that will be applied to the node if no color property is found inside the node itself (yes you can pass a property "color" inside the node and that color will override the this default one ). node.fontColor string (default "black") : 🔗 🔍 fill color for node"s svg label. Graph Visualization Tools - Developer Guides - Neo4j Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view pane. D3.js Resources. Website: D3.js. ... SemSpect furthermore allows to define query-based node labels during exploration to refine the graph data schema. SemSpect is available as follows: SemSpect as Graph App for Neo4j Desktop ... D3 force react - hwbjc.mellory.info d3-ellipse-force. Force-directed graph where nodes are calculated as ellipses. Offers better layout than circular nodes when nodes are wide or tall, or vary, e.g. with text labels. d3 d3-module d3-force ellipse rectangle layout network. 0.1.1 • Published 5 years ago.
D3 force directed graph with labels. Gallery · d3/d3 Wiki · GitHub Interactive bubble chart combining Circle Pack and Force Layout: Interactive Force Directed Graph in D3v4: Grid systems for D3 charts mock-ups: Parabola Multiplication: Nonogram Game: Spinning Pie Chart: Deep Learning Snake Game: Ball of string: Force Directed Graph Labeled: Federal Contractors Sunburst with Panel and Icons: Government Spending ... GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples ngx-charts - npm Angular2 + D3 Charting Library. Latest version: 3.0.2, last published: 6 years ago. Start using ngx-charts in your project by running `npm i ngx-charts`. There are 2 other projects in the npm registry using ngx-charts. How to label scatterplot points by name? - Stack Overflow 14.4.2016 · In order to colour the labels individually use the following steps: select a label. When you first select, all labels for the series should get a box around them like the graph above. Select the individual label you are interested in editing. Only the label you have selected should have a box around it like the graph below.
Find Jobs in Germany: Job Search - Expatica Germany Browse our listings to find jobs in Germany for expats, including jobs for English speakers or those in your native language. d3/API.md at main · d3/d3 · GitHub 3.7.2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the release … D3 force react - hwbjc.mellory.info d3-ellipse-force. Force-directed graph where nodes are calculated as ellipses. Offers better layout than circular nodes when nodes are wide or tall, or vary, e.g. with text labels. d3 d3-module d3-force ellipse rectangle layout network. 0.1.1 • Published 5 years ago. Graph Visualization Tools - Developer Guides - Neo4j Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view pane. D3.js Resources. Website: D3.js. ... SemSpect furthermore allows to define query-based node labels during exploration to refine the graph data schema. SemSpect is available as follows: SemSpect as Graph App for Neo4j Desktop ...
react-d3-graph 2.6.0 | Documentation - GitHub Pages Name Description; node.color string (default "#d3d3d3") : 🔗 🔍 this is the color that will be applied to the node if no color property is found inside the node itself (yes you can pass a property "color" inside the node and that color will override the this default one ). node.fontColor string (default "black") : 🔗 🔍 fill color for node"s svg label.





































Post a Comment for "44 d3 force directed graph with labels"