45 google charts data labels
How to add data labels to a Google Chart - Stack Overflow 1 Answer. Sorted by: 0. Since there's not enough room in each slice, looks like the best you can do is add. legend: { position: 'labeled' } to your options. Example here. Share. Improve this answer. Google Chart - W3Schools From simple line charts to complex hierarchical tree maps, the Google Chart gallery provides a large number of ready-to-use chart types: Scatter Chart; Line Chart ; Bar / Column Chart; Area Chart; Pie Chart; Donut Chart; Org Chart; Map / Geo Chart
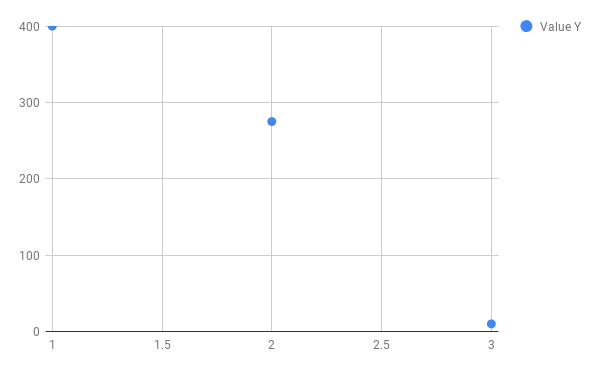
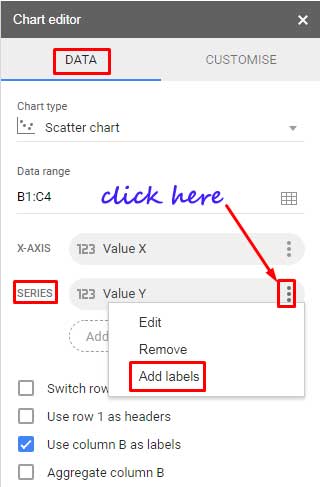
Google Sheets - Add Labels to Data Points in Scatter Chart - InfoInspired 5. To add data point labels to Scatter chart in Google Sheets, do as follows. Under the DATA tab, against SERIES, click the three vertical dots. Then select "Add Labels" and select the range A1:A4 that contains our data point labels for the Scatter. Here some of you may face issues like seeing a default label added.

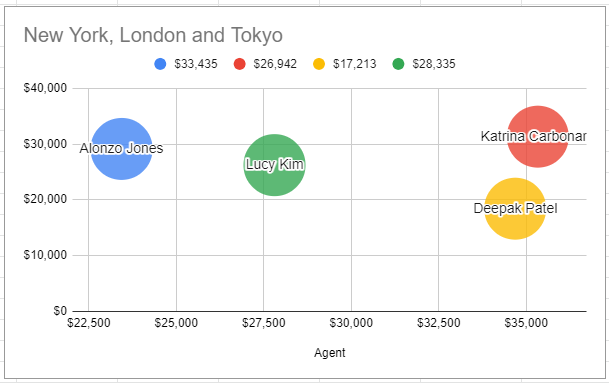
Google charts data labels
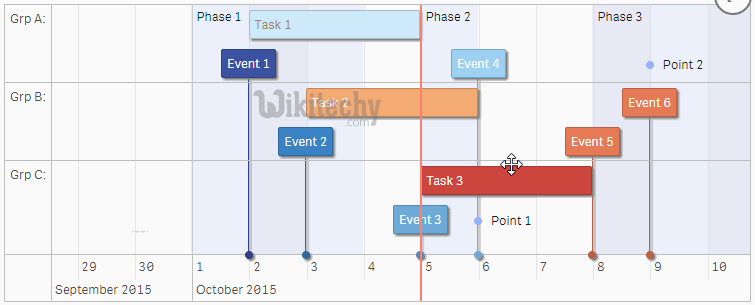
Column data label on google bar chart - Stack Overflow Column data label on google bar chart. I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load ('current', {'packages': ['bar']}); google.charts.setOnLoadCallback (drawChart); function drawChart () { var data = google.visualization.arrayToDataTable ( [ ['Year', 'Searches'], ['1998', 9800], ['2000', 60000000], ['2007', 1200000000], ['2008', 1745000000], ['2009', 2610000000], ['2010', ... Visualization: Column Chart | Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the columns in a... Timelines | Charts | Google Developers By default, Google Charts chooses colors optimized for aesthetics and readability (including users with visual disabilities). You can tailor the default behavior with the colorByRowLabel ,...
Google charts data labels. How to prevent legend labels being cut off in Google charts With a Perl script I generate numerous Google Line Charts for 20 and more series of data at once. The legend labels are of the form: a serial number appended by an iterating #counter. Unfortunately, starting with #10 those counters are cut off: Is there maybe a way to stop Google charts from doing that? My quite simple chart code is below: How to Add Custom Data Labels in Google Sheets - Statology In the Chart editor panel that appears, click the Setup tab, then choose Scatter chart from the dropdown list under Chart type: To add custom data labels to each point, click the three vertical dots under Series and then click Add labels from the dropdown menu: Then click the Label box and then click the tiny icon that says Select a data range ... How To Add Data Labels In Google Sheets - Sheets for Marketers Step 1 Double-click the chart to open the chart editor again if it's closed Step 2 Switch to the Customize tab, then click on the Series section to expand it Step 3 Scroll down in the Series section till you find the checkbox for Data Labels and click it Step 4 The data labels will appear on the chart Step 5 Pie chart reference - Looker Studio Help - Google To change the chart's data source, click the current data source name. To view or edit the data source, click . (You must have at least view permission to see this icon.) Click +BLEND...
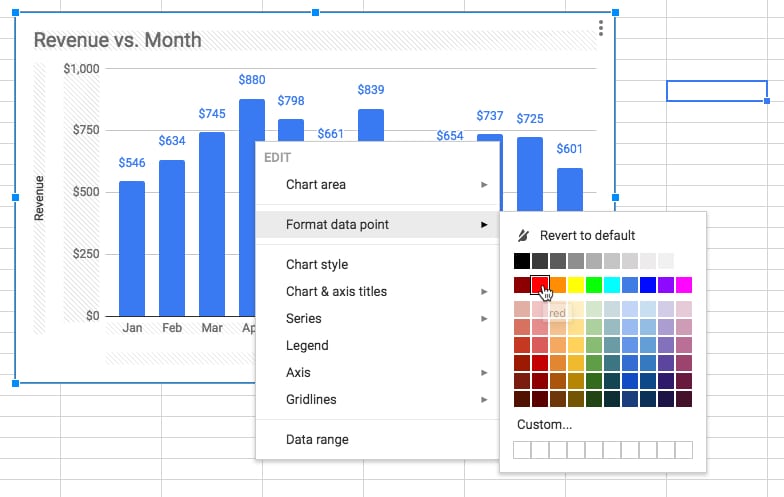
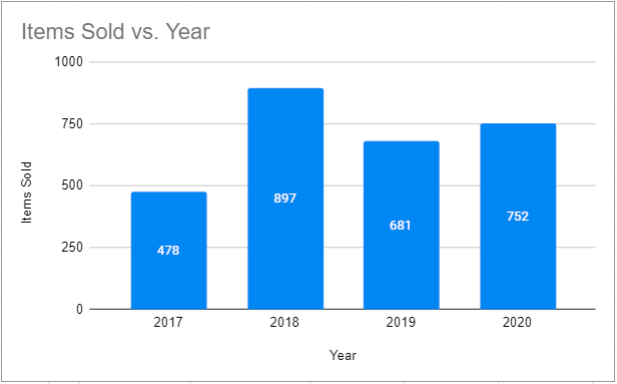
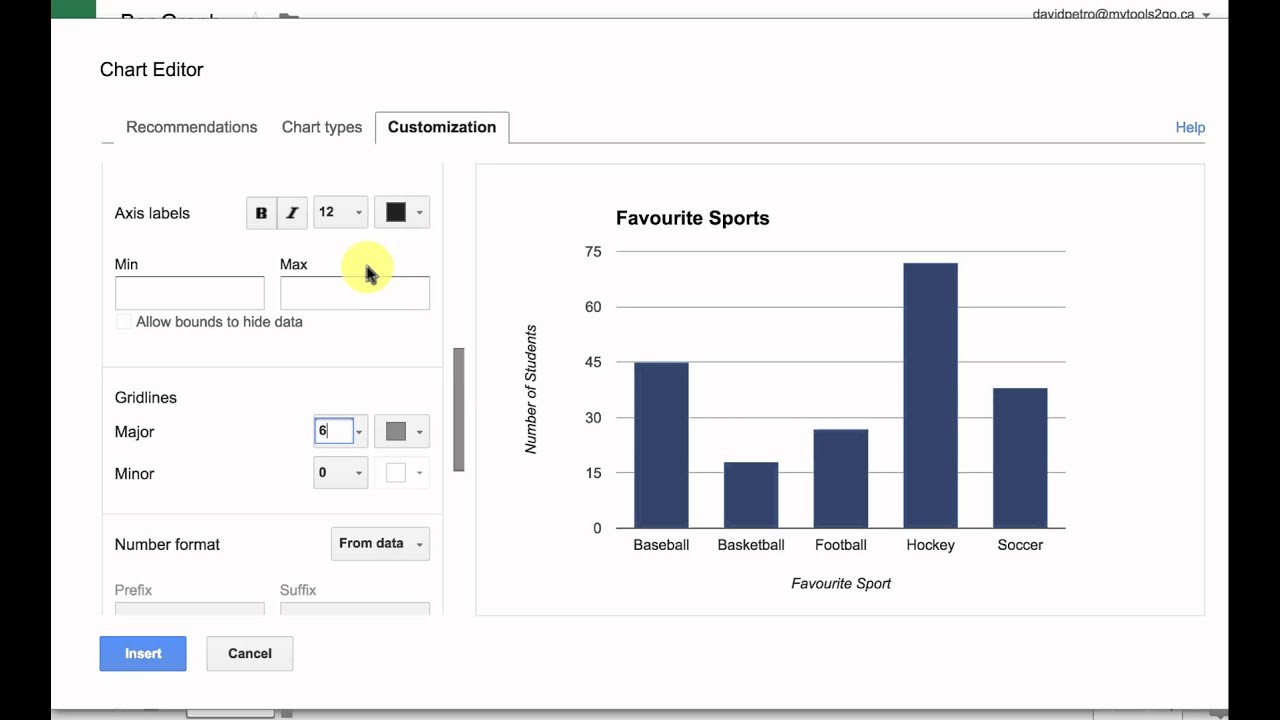
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end of the column Radar Charts | Image Charts | Google Developers A chart is divided evenly into equal segments; the number of segments is the greater of these two values: the number of labels + 1 (as specified by chxl, if present), or the number of data... Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip:... Add labels for point in google charts - Stack Overflow function drawchart (node, rows) { var data = new google.visualization.datatable (); data.addcolumn ('date', 'date'); data.addcolumn ('number', 'index'); data.addrows (rows); var options = { titletextstyle: { color: '#00ff00', }, height: 350, width: $ ('#' + node).width (), pointsvisible: true, colors: ['#00ff00'], backgroundcolor: …
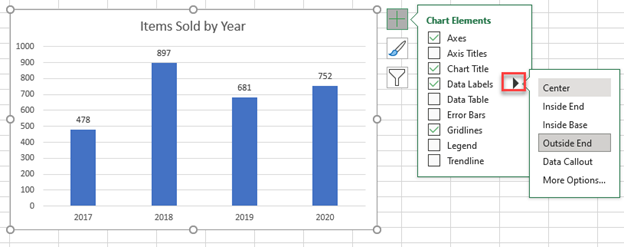
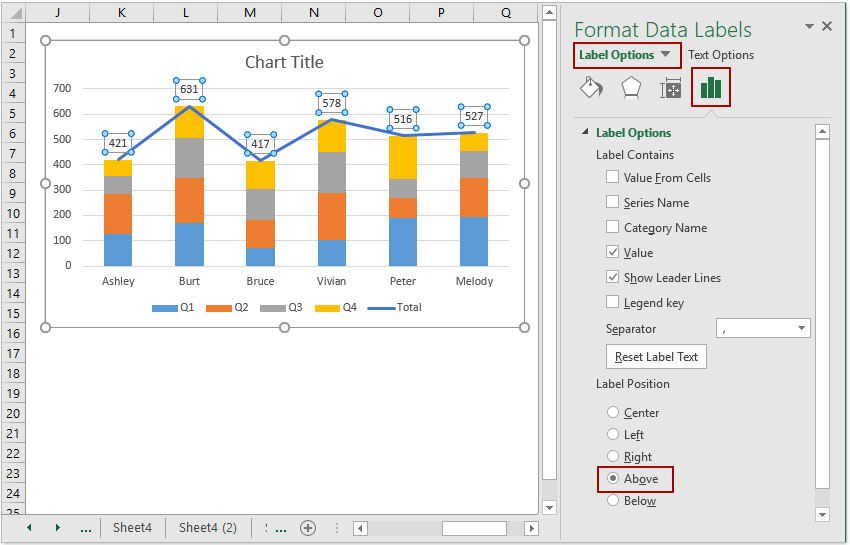
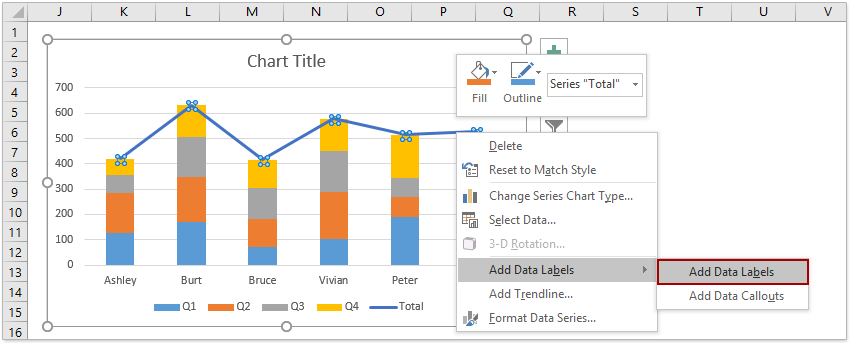
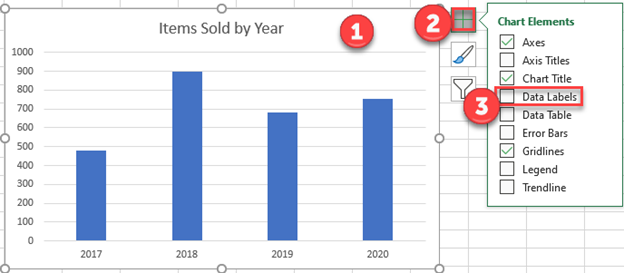
React Google Charts | React Google Charts React Google Charts. A thin, typed, React wrapper for Google Charts.. Quickstart . Install this library with your favorite package manager: Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a bud... Add or remove data labels in a chart - Microsoft Support Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search
Basic Line Chart With Customizable axis and tick labels Java Prime Pack. Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example.
DataTables and DataViews | Charts | Google Developers The label is a user-friendly string that can be displayed by the chart; the ID is an optional identifier that can be used in place of a column index. A column can be referred to in code either by...
How can I get rid of domain data labels that all the sudden ... - Google This help content & information General Help Center experience. Search. Clear search
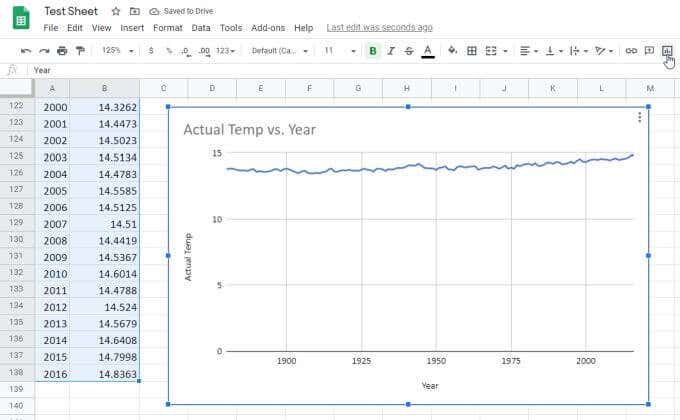
Google Sheets Chart Tutorial - Ablebits.com Then choose in the menu: Insert - Chart. The Google Sheets graph is built, the chart editor is displayed. Your spreadsheet will offer you a chart type for your data at once. Usually, if you analyze indicators which vary over time, Google Sheets will most probably offer you a column chart or a line chart.
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter, Multiple Series, Legends Etc. 119,242 views Feb 16, 2018 Learn how to modify all aspects of your charts in this...
Customizing Axes | Charts | Google Developers In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are auto-generated: the chart shows evenly...
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Pie chart. Under "Slice label," choose an option. Add...
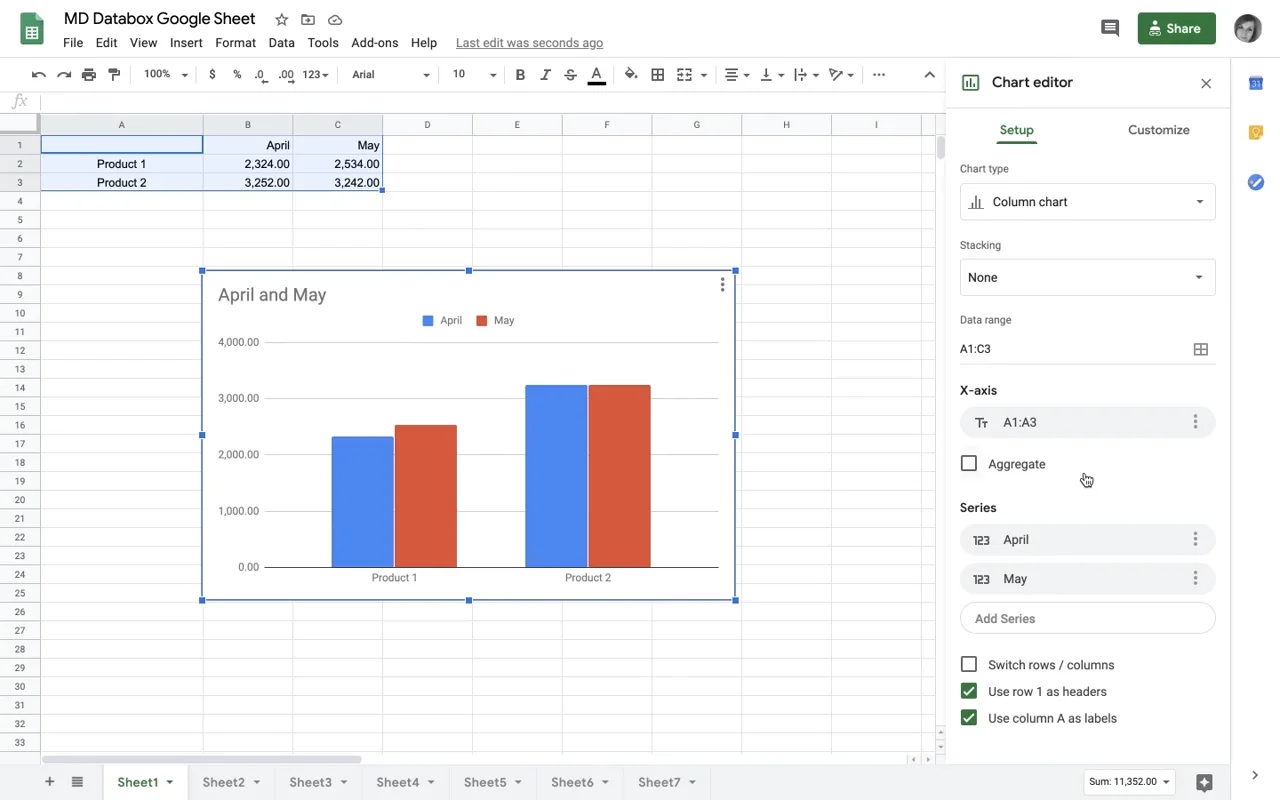
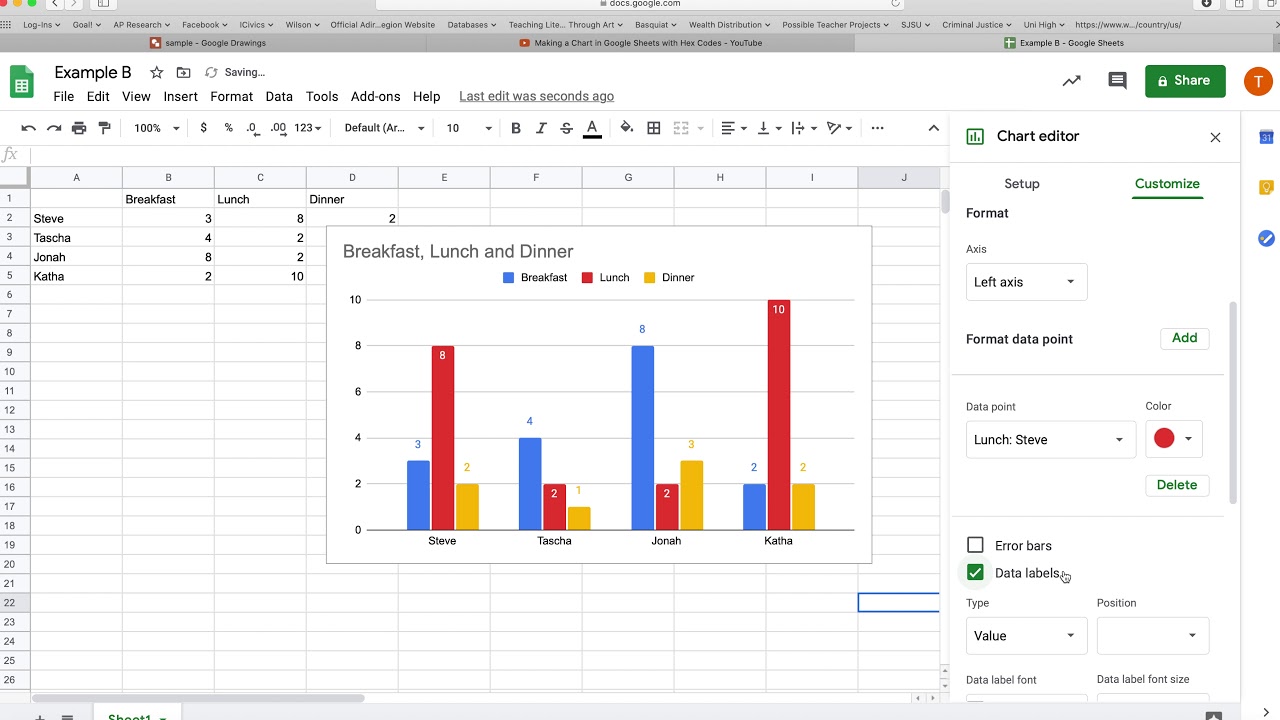
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want.
javascript - Google Charts show all labels - Stack Overflow Is there a way of forcing all labels to display? google.charts.load('current', {packages: ['corechart', 'bar']}); google.charts.setOnLoadCallback(drawBasic); function drawBasic() { var data = google.visualization.arrayToDataTable([ ['City', '2010 Population', ], ['New York City, NY', 8175000], ['Los Angeles, CA', 3792000], ['Chicago, IL', 2695000], ['Houston, TX', 2099000], ['Philadelphia, PA', 1526000], ['New York City2, NY', 8175000], ['Los Angeles2, CA', 3792000], ['Chicago2, IL', 2695000 ...
Timelines | Charts | Google Developers By default, Google Charts chooses colors optimized for aesthetics and readability (including users with visual disabilities). You can tailor the default behavior with the colorByRowLabel ,...
Visualization: Column Chart | Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the columns in a...
Column data label on google bar chart - Stack Overflow Column data label on google bar chart. I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load ('current', {'packages': ['bar']}); google.charts.setOnLoadCallback (drawChart); function drawChart () { var data = google.visualization.arrayToDataTable ( [ ['Year', 'Searches'], ['1998', 9800], ['2000', 60000000], ['2007', 1200000000], ['2008', 1745000000], ['2009', 2610000000], ['2010', ...






































Post a Comment for "45 google charts data labels"