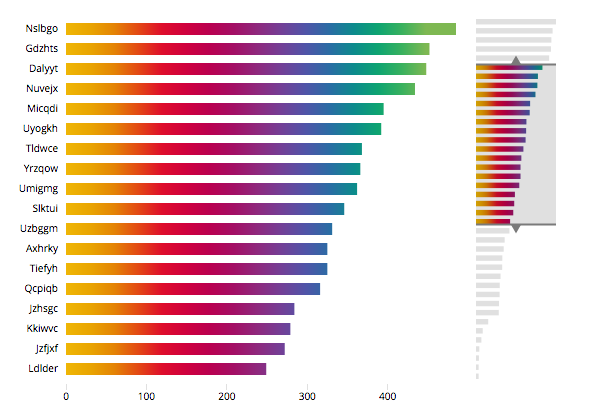
40 d3 horizontal stacked bar chart with labels
Bar Charts in D3.JS : a step-by-step guide - Daydreaming ... Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
How to Create Stacked Bar Chart using d3.js - A Developer ... In this How to Create Stacked Bar Chart using d3.js post we will learn not only to code but the mathematical calculation behind creating a stacked bar chart using d3. Even if you have probably copy pasted a working version the code, I strongly recommend you to go though this tutorial in order to get a solid understanding on how this works.

D3 horizontal stacked bar chart with labels
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · A vertical line appears in your Excel bar chart, and you just need to add a few finishing touches to make it look right. Double-click the secondary vertical axis, or right-click it and choose Format Axis from the context menu: plotly.com › python › referenceScattergl traces in Python - Plotly A plotly.graph_objects.Scattergl trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines is set in `x` and `y` using the WebGL plotting engine. D3.js Tips and Tricks: Making a bar chart in d3.js There are a number of variations of bar charts including stacked, grouped, horizontal and vertical. There is a wealth of examples of bar charts on the web, but I would recommend a visit to the D3.js gallery maintained by Christophe Viau as a starting point to get some ideas.
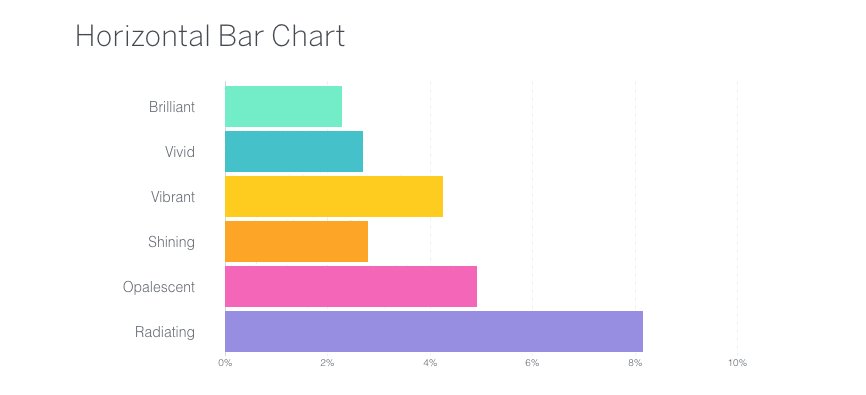
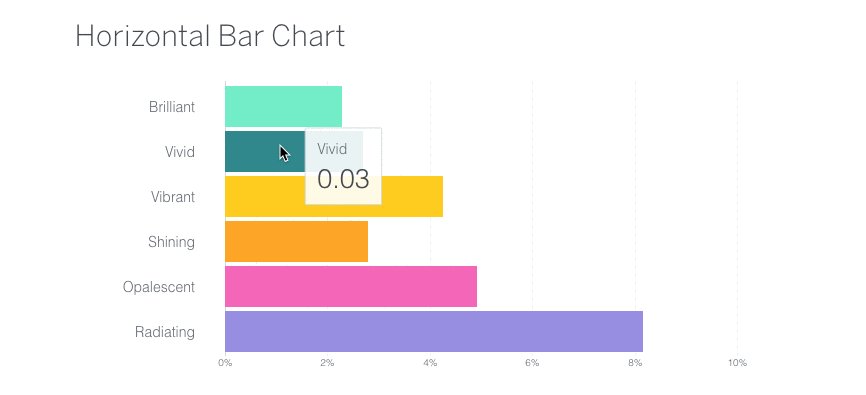
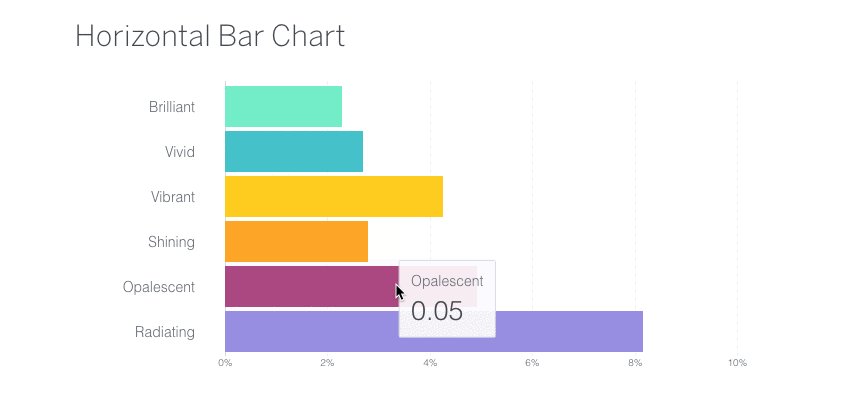
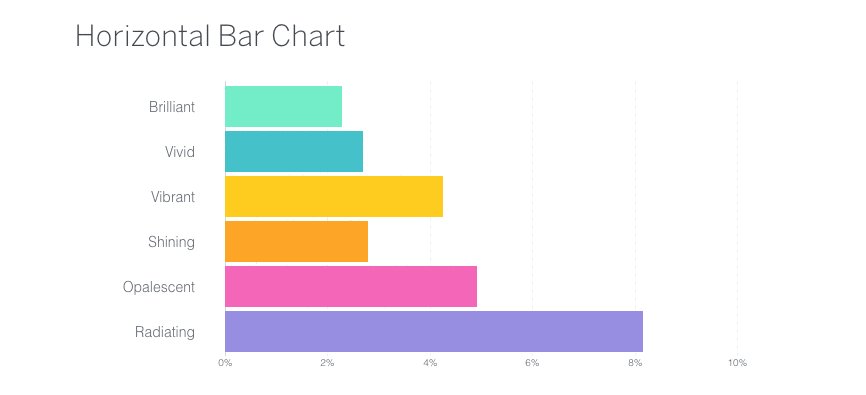
D3 horizontal stacked bar chart with labels. A simple example of drawing bar chart with label using d3 ... D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript in a webpage. It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries.. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip in d3.js Stacked barplot with tooltip Steps: Follows the previous basic stacked barplot Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key | Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js Steps: The Html part of the code just creates a div that will be modified by d3 later on. The first part of the javascript code set a svg area. It specify the chart size and its margin. Read more. Data shows the amount of sold weapon per country. See data-to-viz if interested. There is no specific trick for this chart. With D3 Labels Bar Chart Stacked [6THIKO] What is D3 Stacked Bar Chart With Labels. Hi, I have a horizontal stacked bar chart which looks like this: And I would like to display the sum of each stacked bar, like so: I managed to get this result by returning an empty string for datasets that are not the last one (datasetIndex), and computing the sum for each bar (dataIndex):.
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js.; Data is available here.Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.; The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis; The output of d3.stack() can be used to create a set of rect as for ... Outrageous D3 Horizontal Stacked Bar Chart With Labels ... D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js. github.com › JesperLekland › react-native-svg-chartsGitHub - JesperLekland/react-native-svg-charts: 📈 One library ... Apr 14, 2020 · Very similar to an area chart but with multiple sets of data stacked together. We suggest that you read up on d3 stacks in order to better understand this chart and its props See Area stack chart with Y axis to see how to use a YAxis with this component Use the svgs prop to pass in react-native-svg compliant props to each area. Barplot | the D3 Graph Gallery - Simple charts made with d3.js Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. The most basic barplot you can do in d3.js.
› custom-data-labels-in-xImprove your X Y Scatter Chart with custom data labels May 06, 2021 · Select cell range D3:D11; Press with left mouse button on OK; This is what the chart shows, as you can see you need to manually rearrange the data labels and add data label shapes. Back to top. 1.1 Video. The following video shows you how to add data labels in an X Y Scatter Chart [Excel 2013 and later versions]. Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 · GitHub. Instantly share code, notes, and snippets. javascript - Horizontal Bar chart Bar labels in D3 - Stack ... Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years ago. Modified 6 years ago. Viewed 3k times 1 I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of my code. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: ... Horizontal Bar Chart with D3 V4 - Chandrakant Thakkar;
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
Apexcharts tooltip multiple series - animadigomma.it Also affects order for stacking, tooltip and legend. }] Chart. CanvasJS is a simple API with high performing charting library, it includes 30 different types of charts such as bar, spline, line, doughnut, area, stacked charts, column, pie, etc. 5% of all websites, serving over 200 billion requests each month, powered by Cloudflare.
D3 Labels Chart Bar Stacked With D3 Area Chart Horizontal Stacked Bar Chart In D3 Codeseek Co . I'm trying to add labels to my bar chart, and I can't make it work Here are two ways I did this Oct 25, 2018 · A stacked bar chart is a good example of this Oct 25, 2018 · A stacked bar chart is a good example of this.
Horizontal Stacked Bar Chart for D3.js - JSFiddle - Code ... Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings.
D3 adding text lables to horizontal stacked barchart 2 Jun 2014 — My question is, how do I add text labels to the example below. Ideally I would like the values to be displayed in the rectangles. However, for ...1 answer · Top answer: Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you ...Horizontal Bar chart Bar labels in D3 - Stack Overflow8 Apr 2016Adding labels to a d3 horizontal bar chart? - Stack Overflow23 Mar 2016d3.js labelled horizontal bar chart but giving it animation ...5 Nov 2018d3.js stacked bar graph values at end of each bar - Stack ...11 Aug 2017More results from stackoverflow.com
Wrapping and truncating chart labels in NVD3 horizontal ... First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart. In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below.
› dChart Demos - amCharts Stacked Bar Chart. Clustered Bar Chart. ... Map Using D3 Projections. ... Horizontal Partition Chart. Vertical Partition Chart. Tree Chart.
Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016.
D3.js Bar Chart Tutorial: Build Interactive JavaScript ... A bar chart can be horizontal or vertical based on its orientation. I will go with the vertical one in the form of a JavaScript Column chart. On this diagram, ... Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes.
D3.js Tips and Tricks: Making a bar chart in d3.js There are a number of variations of bar charts including stacked, grouped, horizontal and vertical. There is a wealth of examples of bar charts on the web, but I would recommend a visit to the D3.js gallery maintained by Christophe Viau as a starting point to get some ideas.
plotly.com › python › referenceScattergl traces in Python - Plotly A plotly.graph_objects.Scattergl trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines is set in `x` and `y` using the WebGL plotting engine.
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · A vertical line appears in your Excel bar chart, and you just need to add a few finishing touches to make it look right. Double-click the secondary vertical axis, or right-click it and choose Format Axis from the context menu:












Post a Comment for "40 d3 horizontal stacked bar chart with labels"